Hai mai pensato di collegare Tag Manager ai fogli di Google?
I motivi per farlo possono essere tanti. Potrebbe servirti per creare un database o per raccogliere dati da particolari trigger e variabili. Vediamo come collegare Tag Manager ai fogli di Google (è più facile di quello che pensi).
Step1: Inserire lo script con App Script
Apri il tuo Foglio di Google e vai su Estensioni. Apri Apps Script.

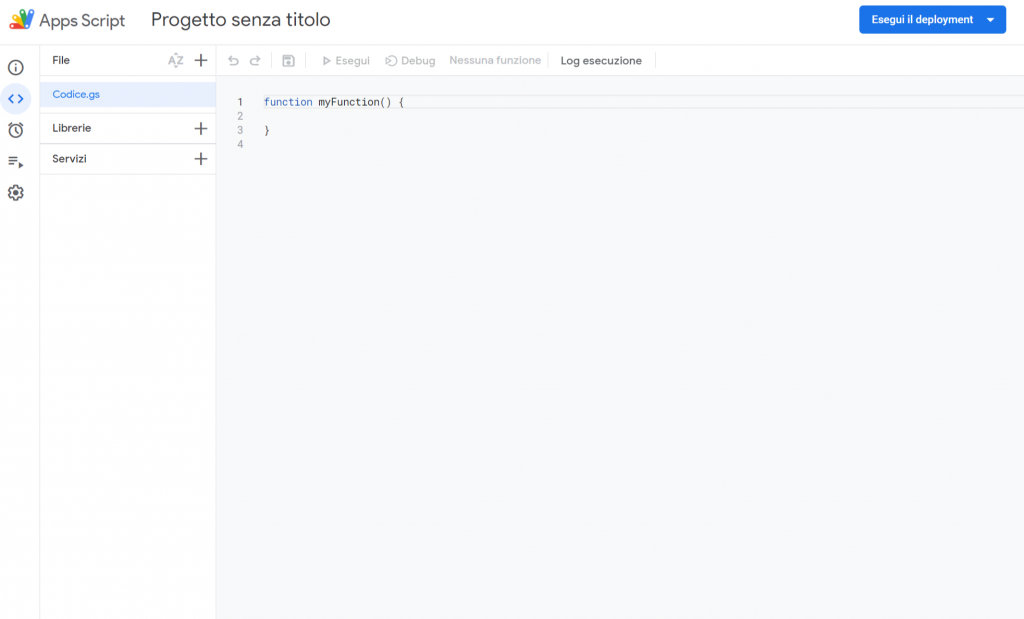
Ti ritroverai una schermata come questa:

Ti basterà incollare il seguente codice:
P.S. ricordati di inserire sheet key e sheet name.
// Uso
// 1. Inserisci il nome del foglio nella Variabile SHEET_NAME
// 1. Inserisci la chiave del foglio nella Variabile SHEET_KEY
var SHEET_NAME = “nome_foglio”;
var SHEET_KEY = “chiave_foglio”;
var SCRIPT_PROP = PropertiesService.getScriptProperties(); // new property service
function doGet(e){
return handleResponse(e);
}
function doPost(e){
return handleResponse(e);
}
function handleResponse(e) {
var lock = LockService.getPublicLock();
lock.waitLock(30000);
try {
var doc = SpreadsheetApp.openById(SHEET_KEY);
var sheet = doc.getSheetByName(SHEET_NAME);
var headRow = e.parameter.header_row || 1;
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0];
var nextRow = sheet.getLastRow()+1; // get next row
var row = [];
// loop through the header columns
for (i in headers){
if (headers[i] == “Timestamp”){ // special case if you include a ‘Timestamp’ column
row.push(new Date());
} else { // else use header name to get data
row.push(e.parameter[headers[i]]);
}
}
sheet.getRange(nextRow, 1, 1, row.length).setValues([row]);
return ContentService
.createTextOutput(JSON.stringify({“result”:”success”, “row”: nextRow}))
.setMimeType(ContentService.MimeType.JSON);
} catch(e){
return ContentService
.createTextOutput(JSON.stringify({“result”:”error”, “error”: e}))
.setMimeType(ContentService.MimeType.JSON);
} finally { //release lock
lock.releaseLock();
}
}
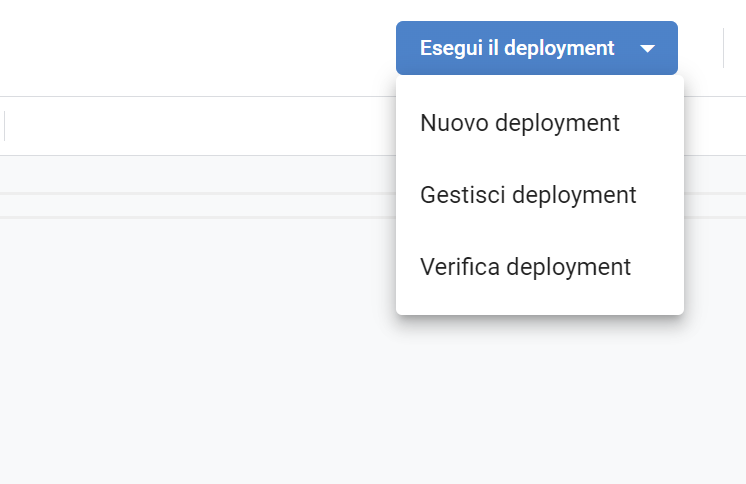
Una volta inserito lo script clicca su Esegui il Deployment.

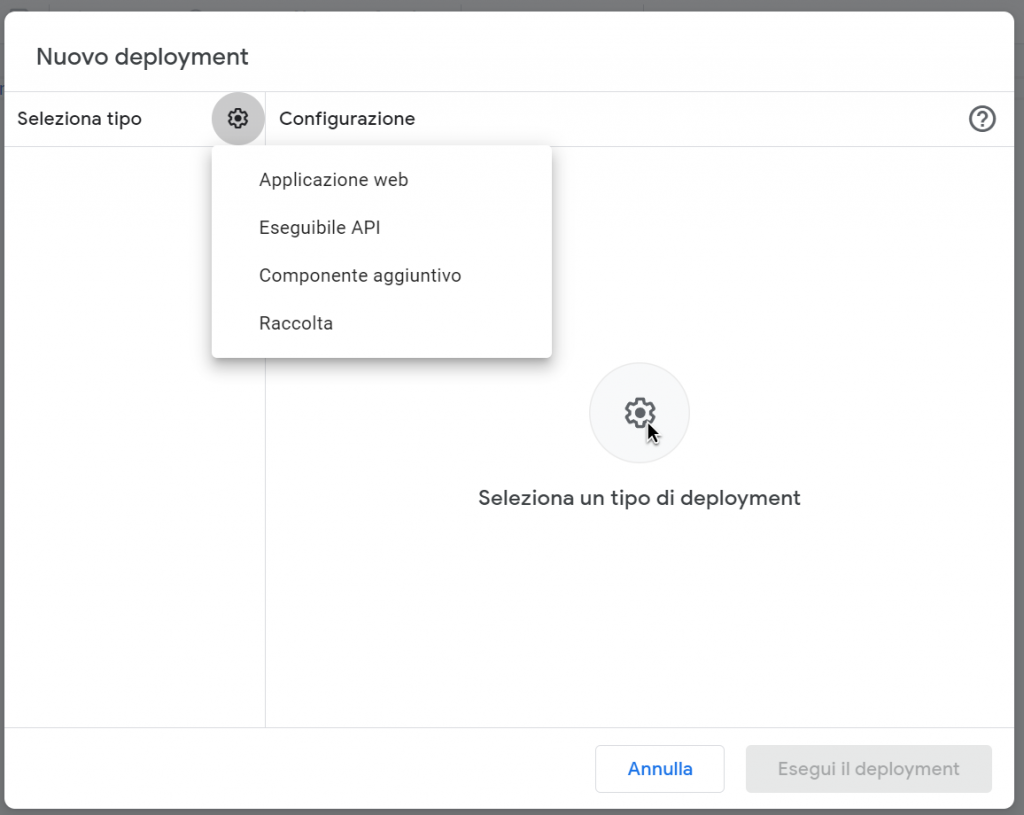
Seleziona Applicazione Web (come nell’immagine qui sotto).

Dai un nome alla tua applicazione e conferisci le autorizzazioni a Chiunque. Clicca quindi su Esegui il Deployment. Ti verrà restituito un url, copialo.
Crea il Tag Immagini su Tag Manager
Bene, se sei arrivato fin qui ti restano due mosse per completare il tutto. Crea il tag di Immagine personalizzata e incolla l’url copiato poco fa nel campo del tag Url Immagine.
Decidi l’attivatore da dare al tag immagine. Ovviamente sta a te decidere l’attivatore da utilizzare in base alle tue esigenze, stesso discorso per i valori che vorrai passare al foglio di Google tramite variabili.

Lascia un commento